UX AND UI DESIGN // ILLUSTRATOR
How to enhance the cinematic viewing experience one step forward
BACKGROUND
Project Overview
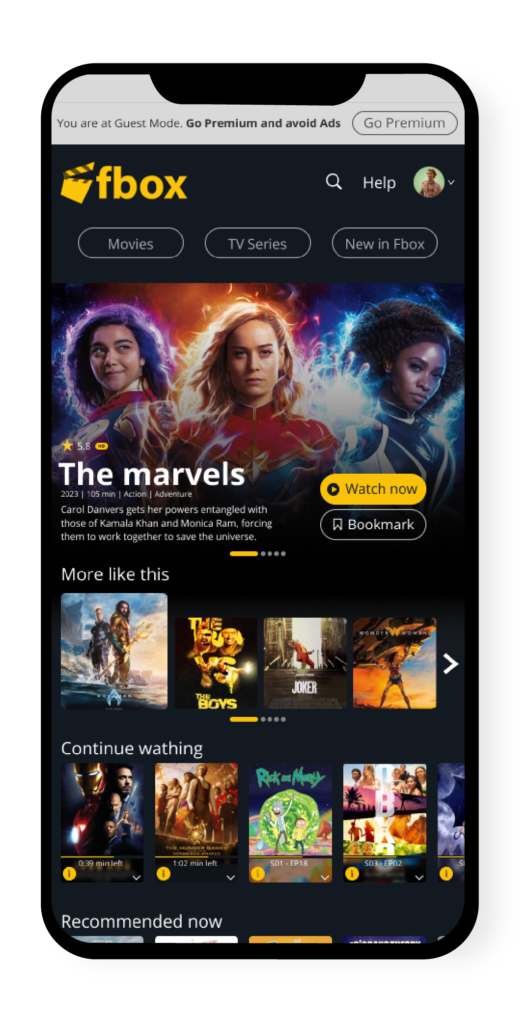
Fbox is an internet site that publishes movies and series for free, supported by advertising revenue. Currently, there is no app for this site. Therefore, I decided to build an app that will correspond with the design and functionality of the current site. Note: The app is designed for portfolio presentation only. I do not intend to develop it at any stage and infringe on copyrights for the series and movies displayed on it

The Problem
There is no app for the free series and movies website. The site currently generates revenue solely through advertisements
The plan
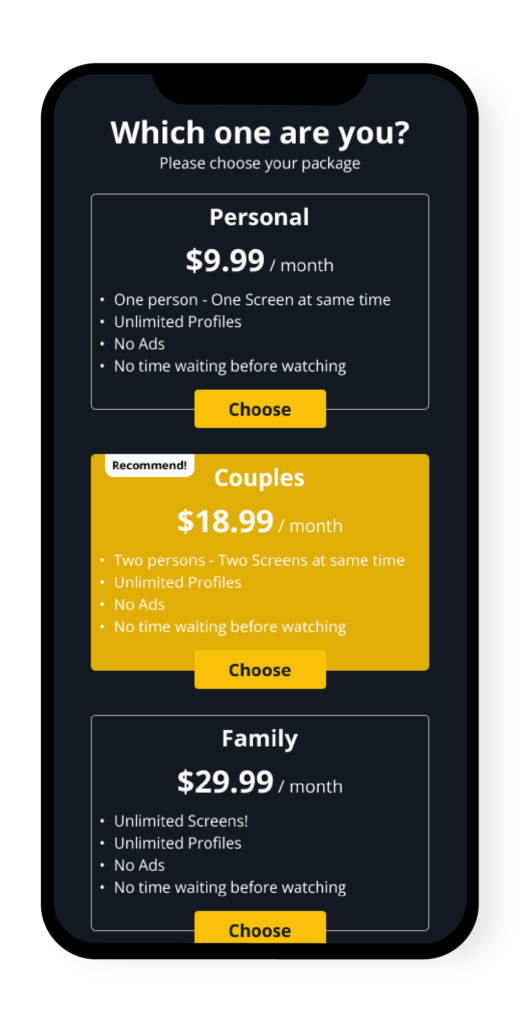
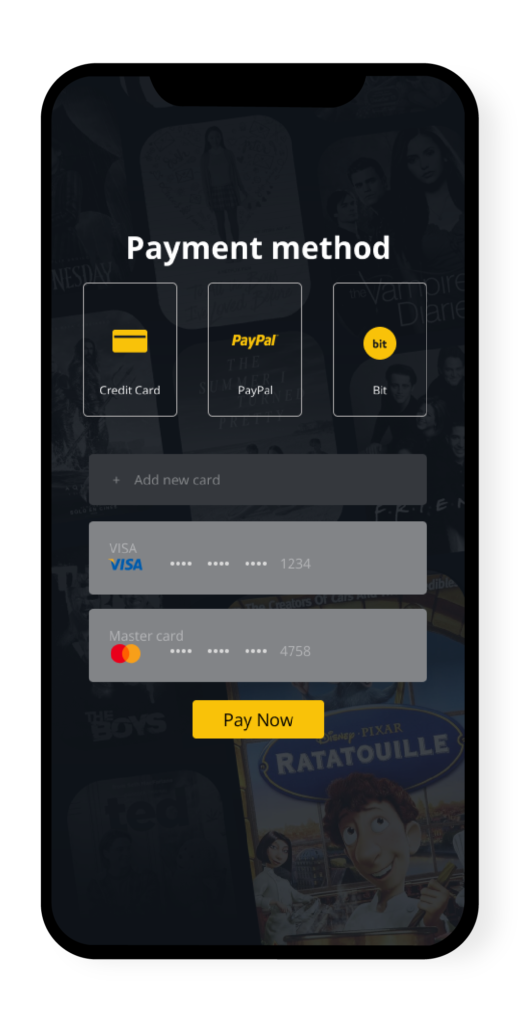
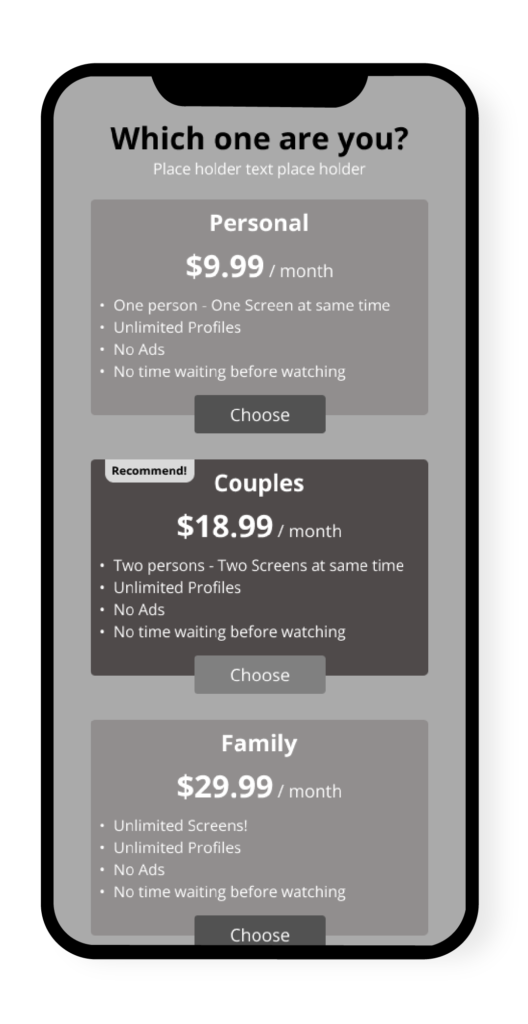
Specification and design of a new application that will be developed in accordance with the current website's specification and design, enhancing its features. Additionally, we will create basic paid subscription packages to provide a premium membership option for customers who wish to upgrade
WHAT MADE ME INSPIRED TO THIS PROJECT
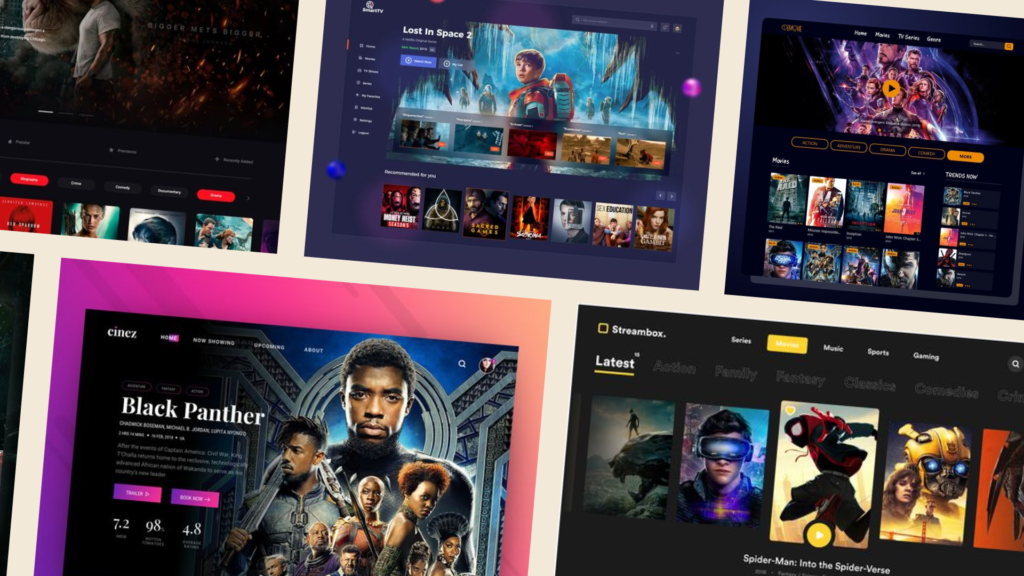
Moodboard
The first stage will always involve internet research and creating an inspiration board. I believe it's difficult, if not impossible, to start with a blank page and begin defining and designing. I refer to this as the 'guessing disease'. Therefore, I will always begin with research and gathering inspiration, creating an organized board with elements that I liked

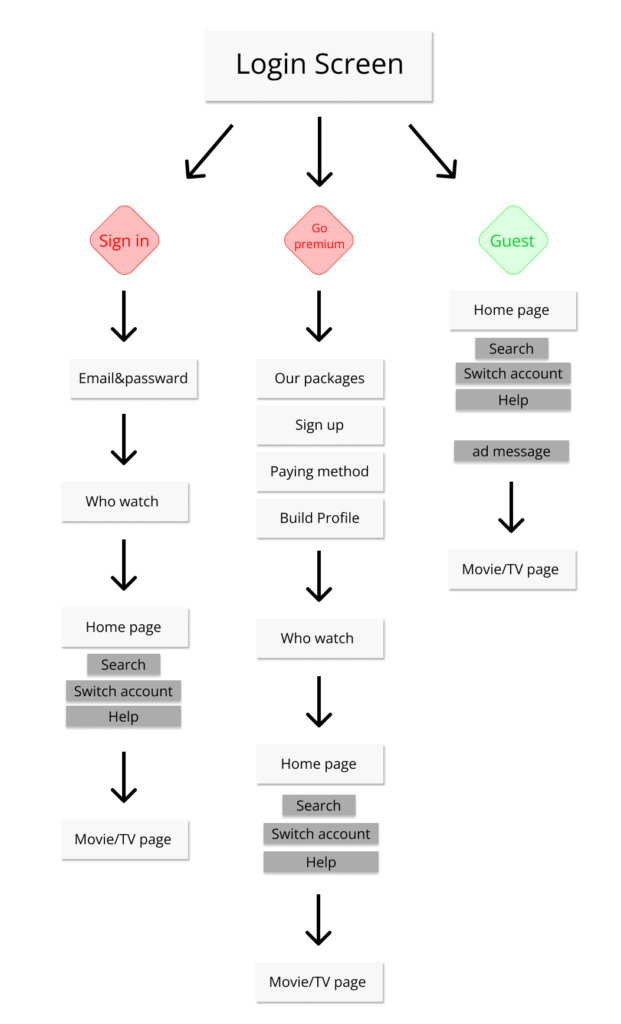
Task Flow Architecture
In the second stage, I construct a basic and quick architectural map, much like an initial sketch, which will assist me later in building the pages for the application

BEFORE OPENING FIGMA
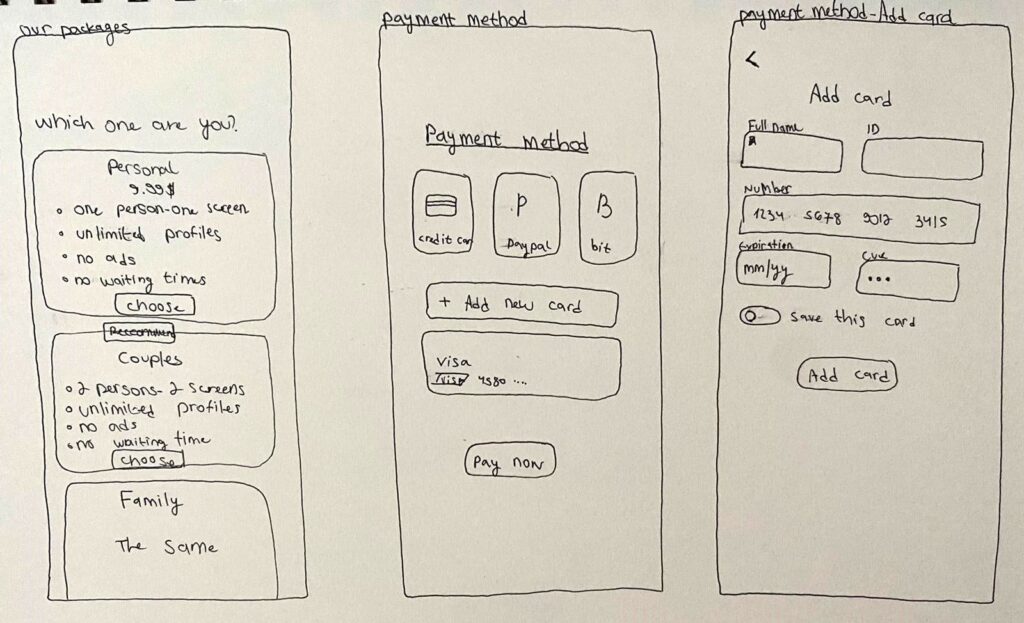
Paper Wireframes
Once I know what needs to be on each page, I approach paper and sketch out the pages in a rough and non-detailed manner. This stage is for me to translate my ideas from the brain directly to the hand and then to the notebook. This action helps me cope with the 'guessing disease' I mentioned earlier

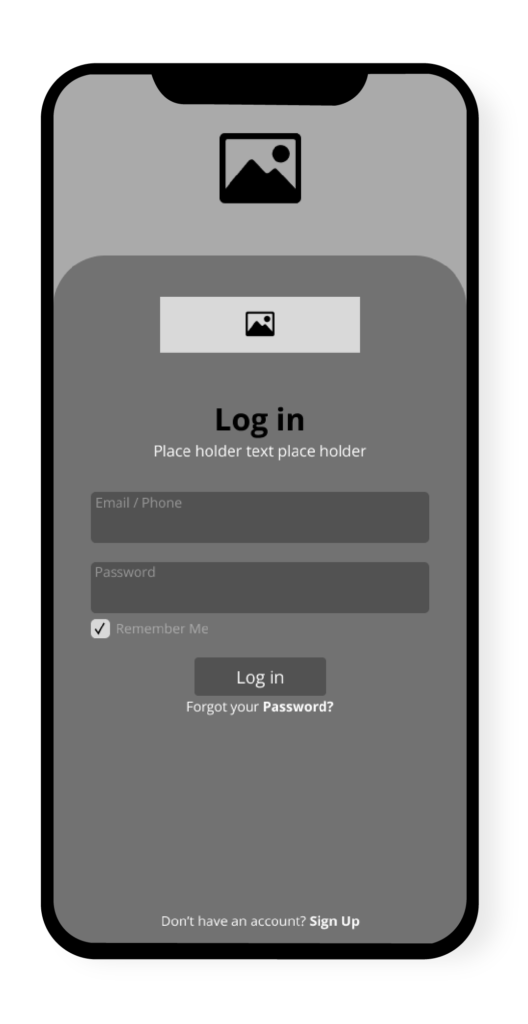
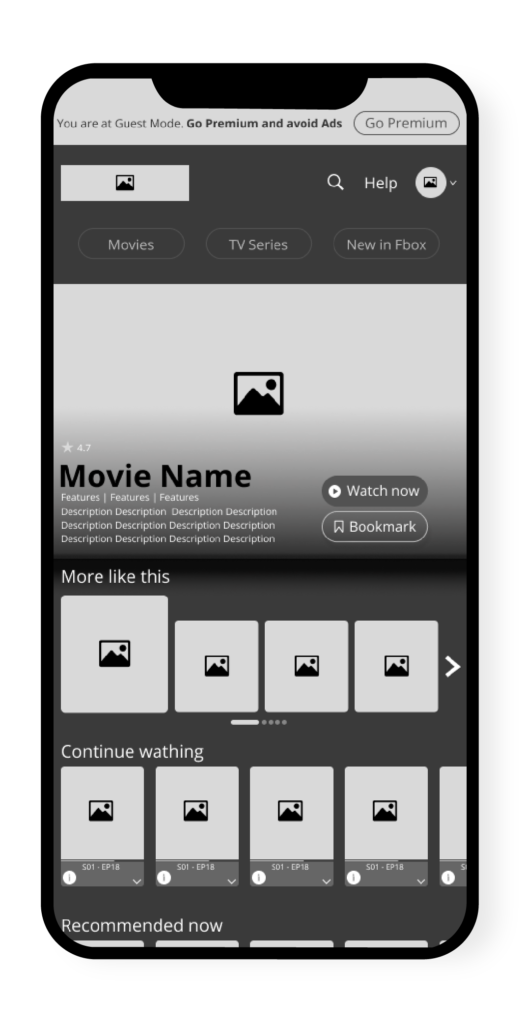
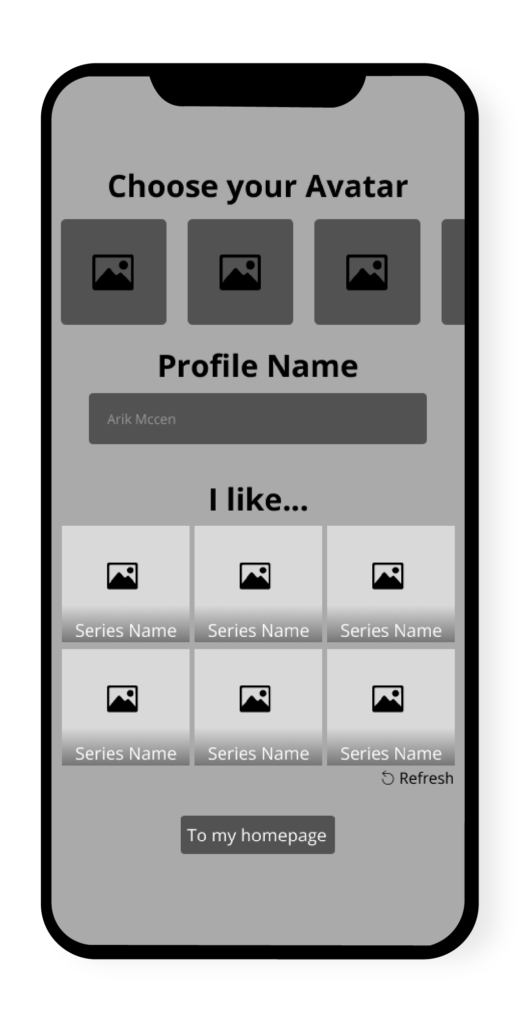
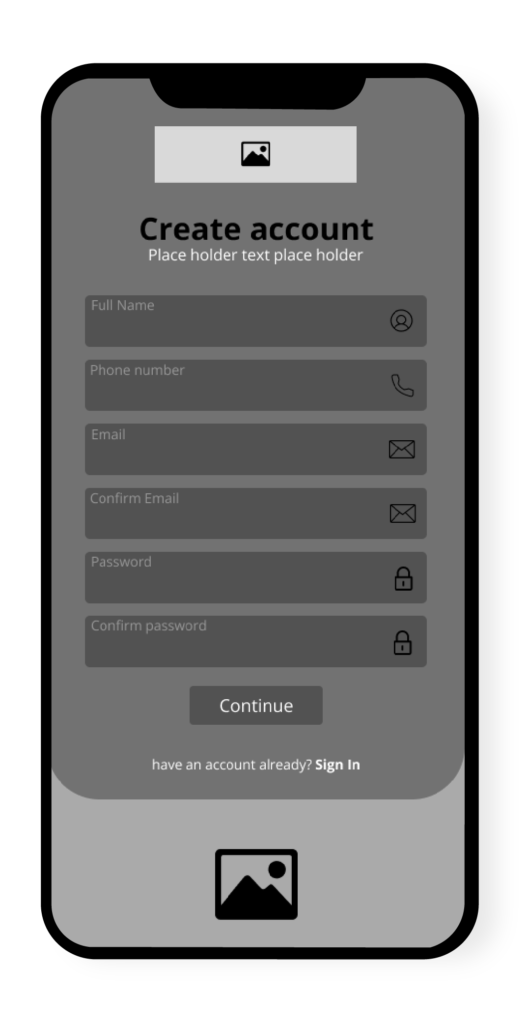
Wireframes With Figma
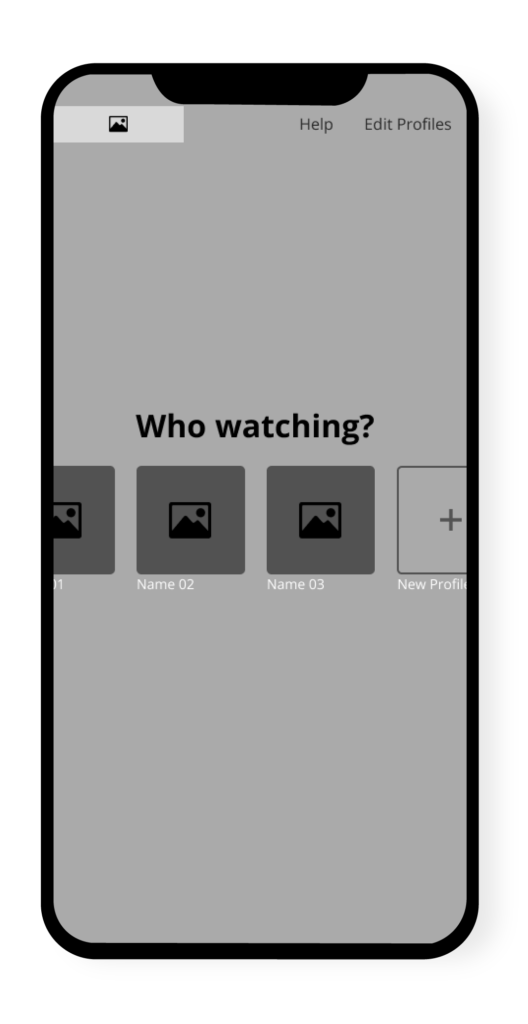
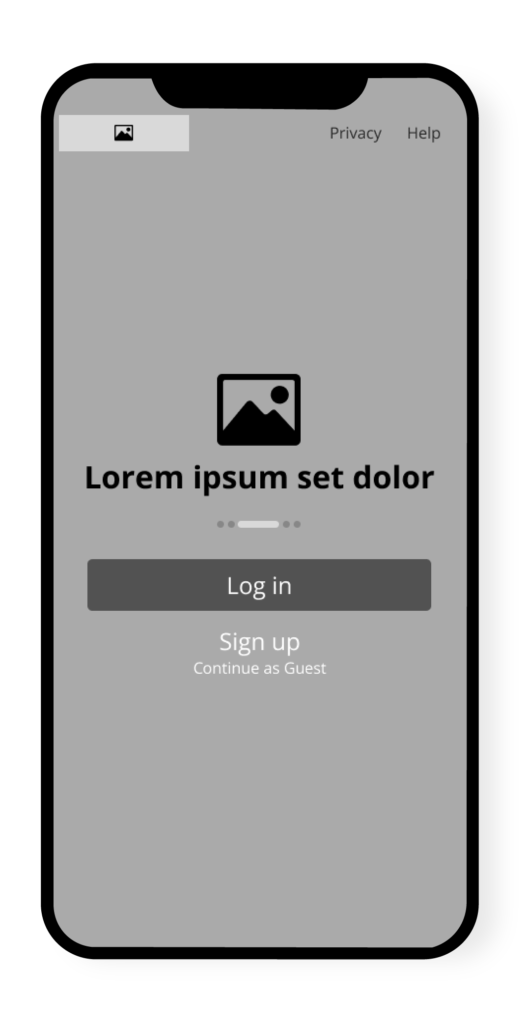
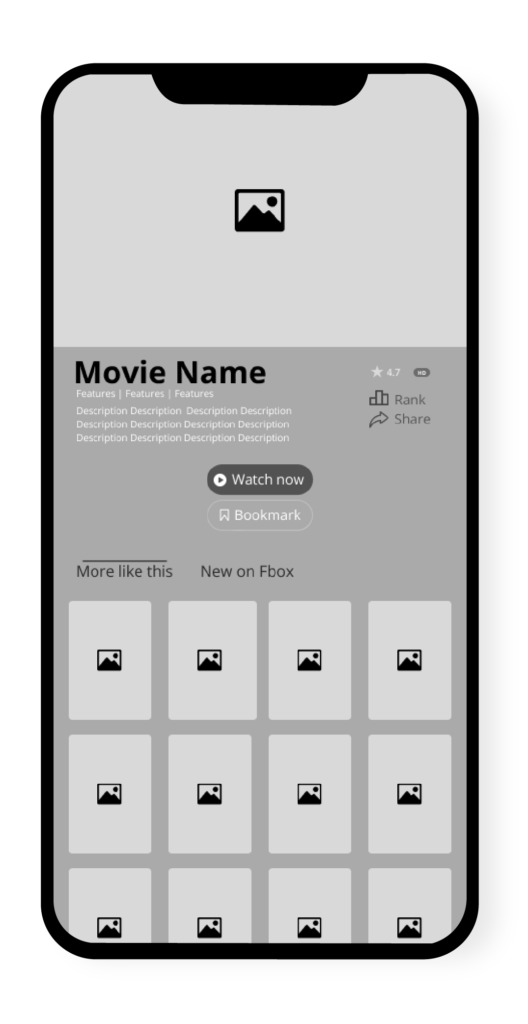
When the paper sketches are ready, it's time for the fun part! (Well, almost – design is the fun part for me). I create wireframes for the pages I built in the map and draw on the page









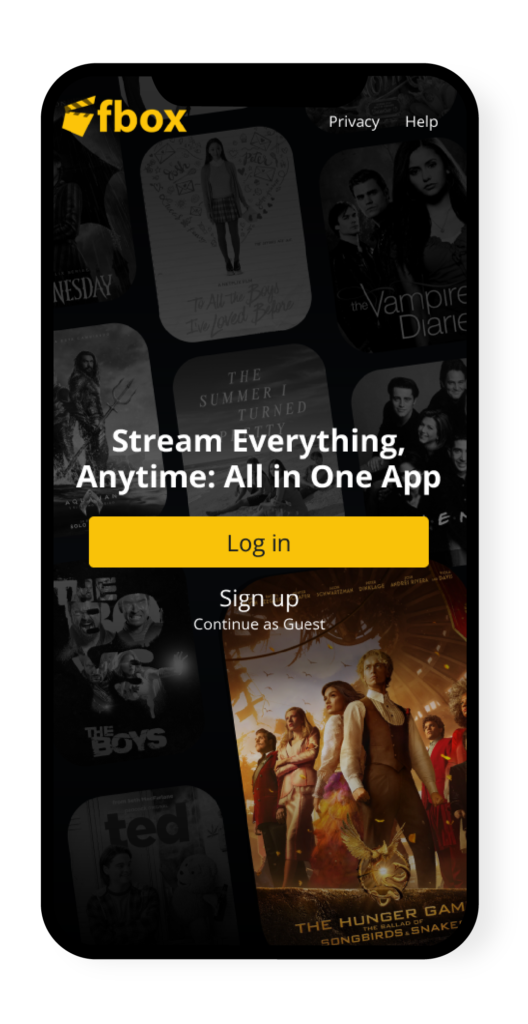
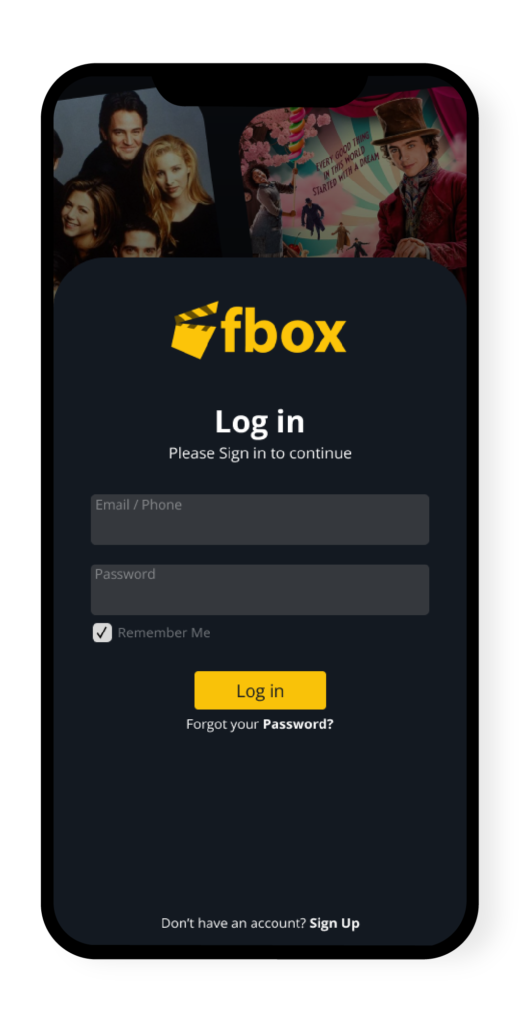
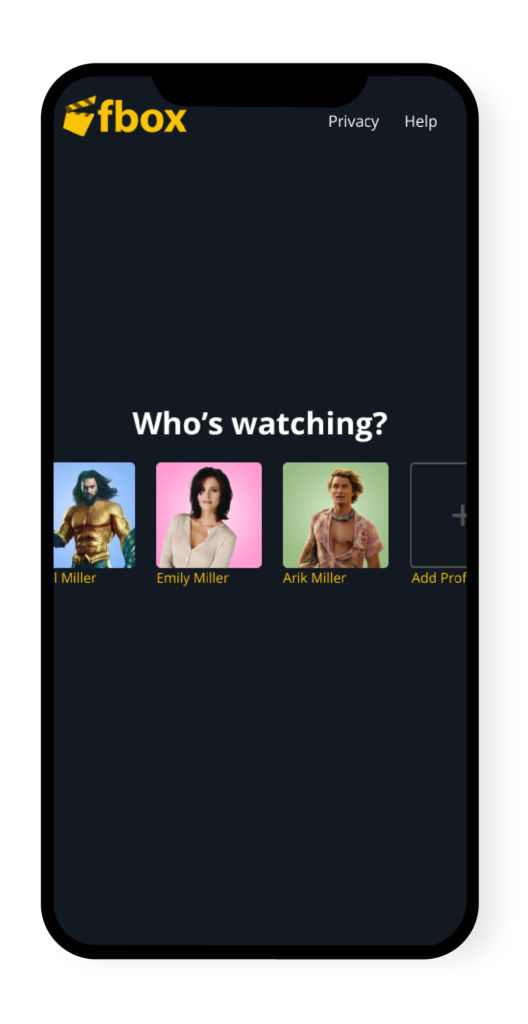
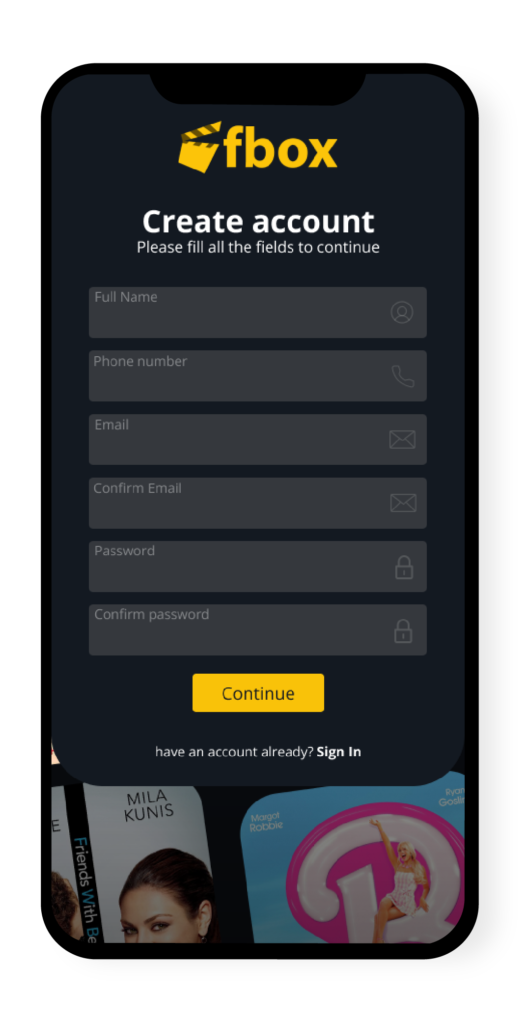
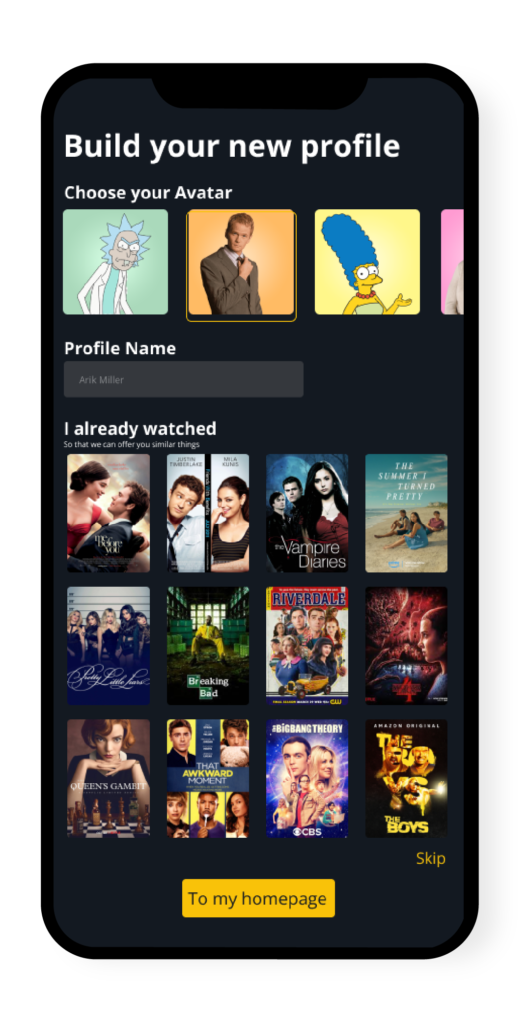
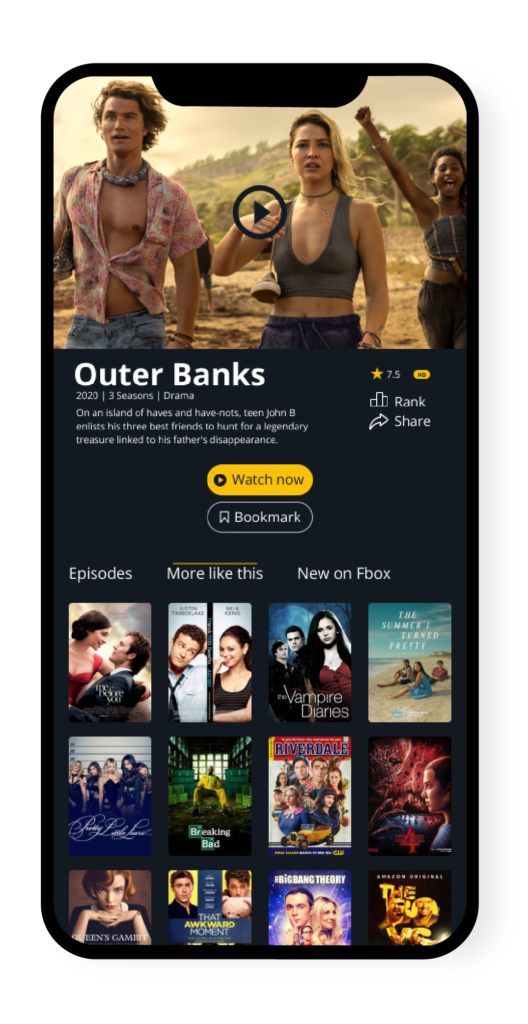
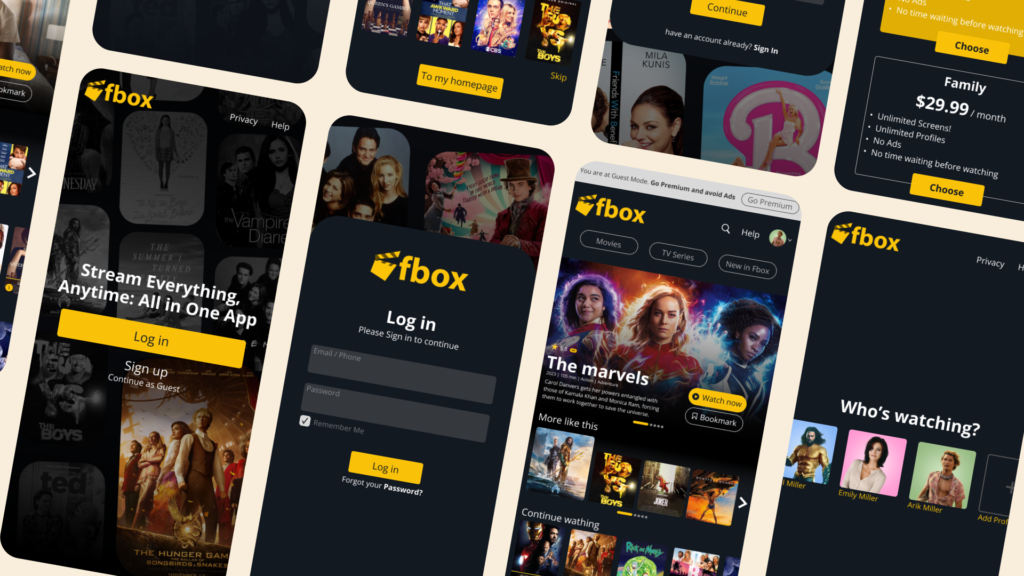
UI Design
Time for the fun for me! After preparing the logo, color palette, and typography, it's time to light a candle, put on some music (especially Latin music), and let creativity flow